ساخت AlertBox هم خیلی آسونه به راحتی میتونید بسازید اول ی div میسازیم و بهش استایل میدیم بعد با ی span هم دکمه بیرون رفتنش رو میسازیم به جای استفاده از x هم میتونیم از × استفاده کنیم که خودش ی ضرب در برامون میسازه بعد با جاوا اسکریپت و با استفاده از متود setAttribute میایم و کلاس خروج رو که ساختیم بهش میدیم
کد های HTML :
<div class="Alert">
<span class="CloseButton" onclick="hide(this.parentElement)">×</span>
Alert Box Demo
</div>
.Alert {
padding: 20px;
background-color: #5C6BC0;
color: white;
margin-bottom: 15px;
}
.CloseButton {
margin-left: 15px;
color: white;
font-weight: bold;
float: right;
font-size: 22px;
line-height: 20px;
cursor: pointer;
transition: 0.3s;
}
.closebtn:hover {
color: #000000;
}
.close{
display:none;
}
جاوا اسکریپت :
function hide(button){
button.parentElement.setAttribute("class", "close");
}



 نکاتی مهم درمورد سئو
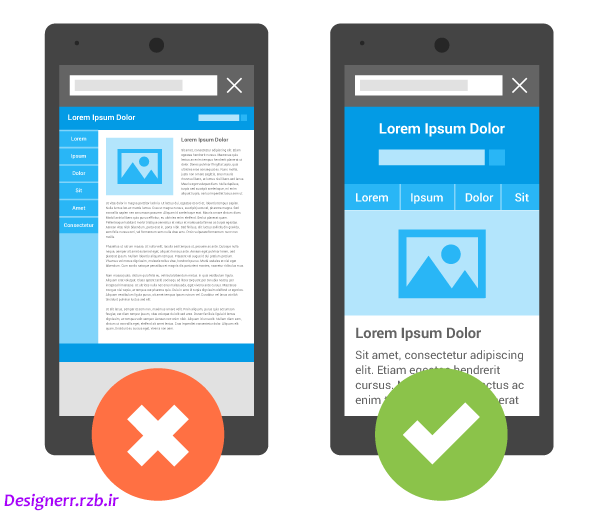
نکاتی مهم درمورد سئو  آیا سایت شما از نظر گوگل برای گوشی های موبایل مناسب میباشد ؟
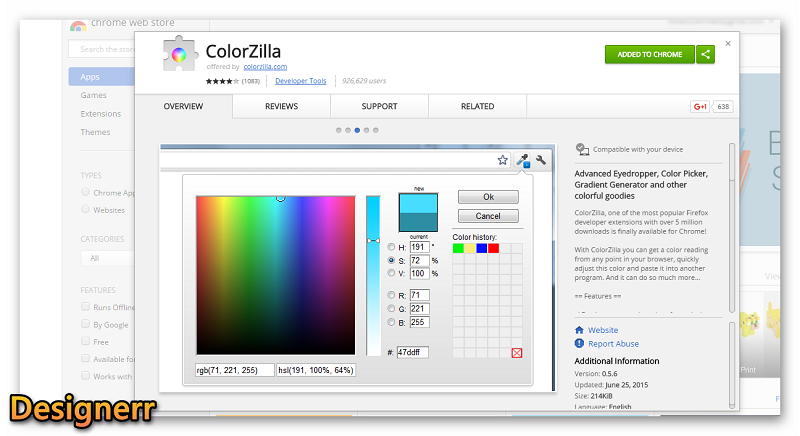
آیا سایت شما از نظر گوگل برای گوشی های موبایل مناسب میباشد ؟  افزونه ColorZilla
افزونه ColorZilla  معرفی Bootstrap RTL
معرفی Bootstrap RTL  ساخت Tab با css و jquery
ساخت Tab با css و jquery  وبسایت designerr
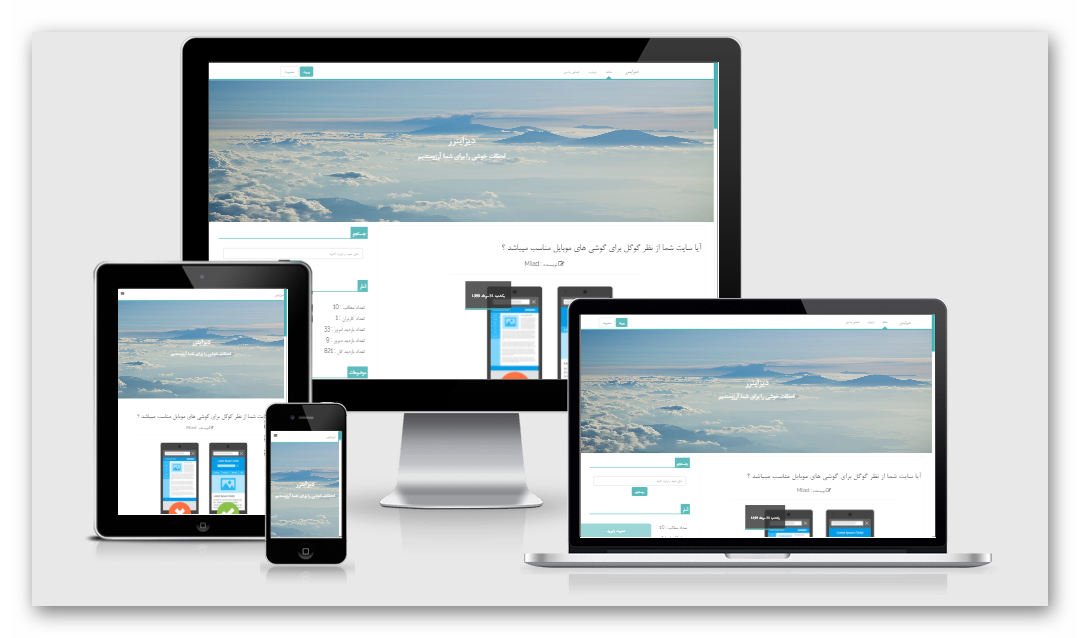
وبسایت designerr قالب ریسپانسیو و سئو شده دیزاینر برای رزبلاگ
قالب ریسپانسیو و سئو شده دیزاینر برای رزبلاگ ابزار آنلاین ColorPicker
ابزار آنلاین ColorPicker صفحه 404 , پیدا نشد ریسپانسیو و زیبا
صفحه 404 , پیدا نشد ریسپانسیو و زیبا معرفی jquery.sldr
معرفی jquery.sldr ساخت ProgressBar با css و html
ساخت ProgressBar با css و html قالب وبلاگ من برای رزبلاگ
قالب وبلاگ من برای رزبلاگ ابزار های آنلاین برای تست واکنش گرایی سایت قالب شما
ابزار های آنلاین برای تست واکنش گرایی سایت قالب شما